우아한 테크코스 5기 웹 프론트엔드 트랙에 지원한지 벌써 2주가 넘게 흘렀습니다. 지금까지 프리코스를 참여하면서 느낀점과 소감을 정리해 보면서 되돌아보는 시간을 가지려 합니다.
시작에 앞서...
이번 프리코스로부터 얻은 지식이 굉장히 많지만, 얻은 지식 만큼이나 참여하면서 느낀 감정들이 정말 다양합니다. 개발자를 꿈꾼 제가 너무 자랑스러울 정도로 개발이 너무 좋아졌습니다. 그래서 지식 위주 보다는 그 과정 속에서 얻고, 느낀 감정과 소감을 위주로 작성했습니다.
시작
우아한테크코스가 이번 기수부터 프리코스에 추가한 커뮤니티는 정말 제 마음에 쏙 들었습니다. 개발자를 꿈꾸는 여러 사람들이 한데 모이니 그 열정이 바깥으로 뿜어져 나오는 것 같은 느낌이 좋았습니다. 이 안에서 여러 사람들과 소통하며 의견을 나누는 경험은 저를 프리코스에 더 푹 빠지게 만들었습니다.
꾸준한 고민은 고민하는 습관을 만든다.
최대한 우아한테크코스 커뮤니티의 도움 없이 혼자 고민해보고 결론을 도출해 내려고 노력했습니다. 기능 목록부터 커밋 메시지, 함수 네이밍, 기능 요구 사항에 기재되지 않은 예외 사항 등 모두 고민이 필요한 것들입니다. 그렇게 다음과 같은 목표로 잡았습니다.
왜 이 방법을 선택했는지 확실히 말 할 수 있게 만들자!
그러면서 꾸준히 고민에 대한 저만의 이정표를 하나씩 세워나갔습니다. 이렇게 고민하다 보니 고민도 어느새 습관이 되었습니다. 요즘에는 머리가 스스로 계속 생각을 하려고 합니다. 씻을 때도, 밥을 먹을 때도, 잠을 자려 침대에 누워 있을 때까지 고민을 계속하고 있는 제 모습에 스스로 놀랐습니다.
시간 복잡도를 낮추려면 그만큼 시간을 투자하자.
1주차 6번 문제가 정말 저를 많이 괴롭혔습니다. 문제를 처음 구현했을 때 무려 n^4의 시간 복잡도가 나왔습니다.(지금 와서 표현해보려고 하니 도대체 어떻게 n^4의 복잡도가 나왔나 싶네요..)
이런 느낌의 for문과 if문의 지옥이었습니다.
for (let i = 0; i < list.length; i++) {
if (list[i] > 0) {
for (let j = 0; j <ㅠ list.length; j++) {
if (list[j].includes(1) > 0) {
result.map(...)
}
}
}
}
어라 이게 맞나..?
분명히 더 좋게 만들 수 있지 않을까요? 분명 제 js 지식이 부족해서 나온 복잡도라고 생각했습니다. 그래서 이 기회에 javascript 중에서도 객체 쪽을 좀 더 바삭하게 공부해야겠다는 마음을 먹었습니다. 일단 배열과 관련된 모든 메소드를 찾아보는 것으로 시작했습니다. 다양한 javascript 객체들도 찾아보았습니다. 객체가 가질 수 있는 메소드와 특징들도 살펴보았습니다. 생각보다 객체 하나에 대한 모든 메소드를 차근차근 읽어보는 것도 굉장히 재미있었습니다. 덕분에 거의 3일 정도를 이 공부 시간을 위해 투자할 수 있었습니다. 그리고 문제를 다시 보니 방법이 순간적으로 딱 번뜩였습니다..!!
이건
dictionary나Map으로 접근하면 좋을 것 같은데..?
그랬더니 세상에나... 시간 복잡도를 무려 n^2까지 줄일 수 있었습니다. 성취감이 정말 엄청났습니다. 스스로 해냈다는 뿌듯함 때문에 주말 내내 행복했던 것 같습니다. 나도 할 수 있다는 자신감이 붙기 시작했습니다.
git은 정말 강력하다.
push, commit, pull 같은 기본적인 git을 사용할 줄 알았습니다. 그래서 처음에는 크게 문제가 되지 않았습니다.
그런데 커밋 후에 커밋 메시지를 변경하고 싶은 게 생겼습니다. 이걸 바꾸려한 것이 문제의 시작이었습니다.
그 때 문제를 푸느라 잠을 얼마 못자서 그랬는지 정신이 없던 나머지 엄청난 실수를 저질러 버렸습니다...

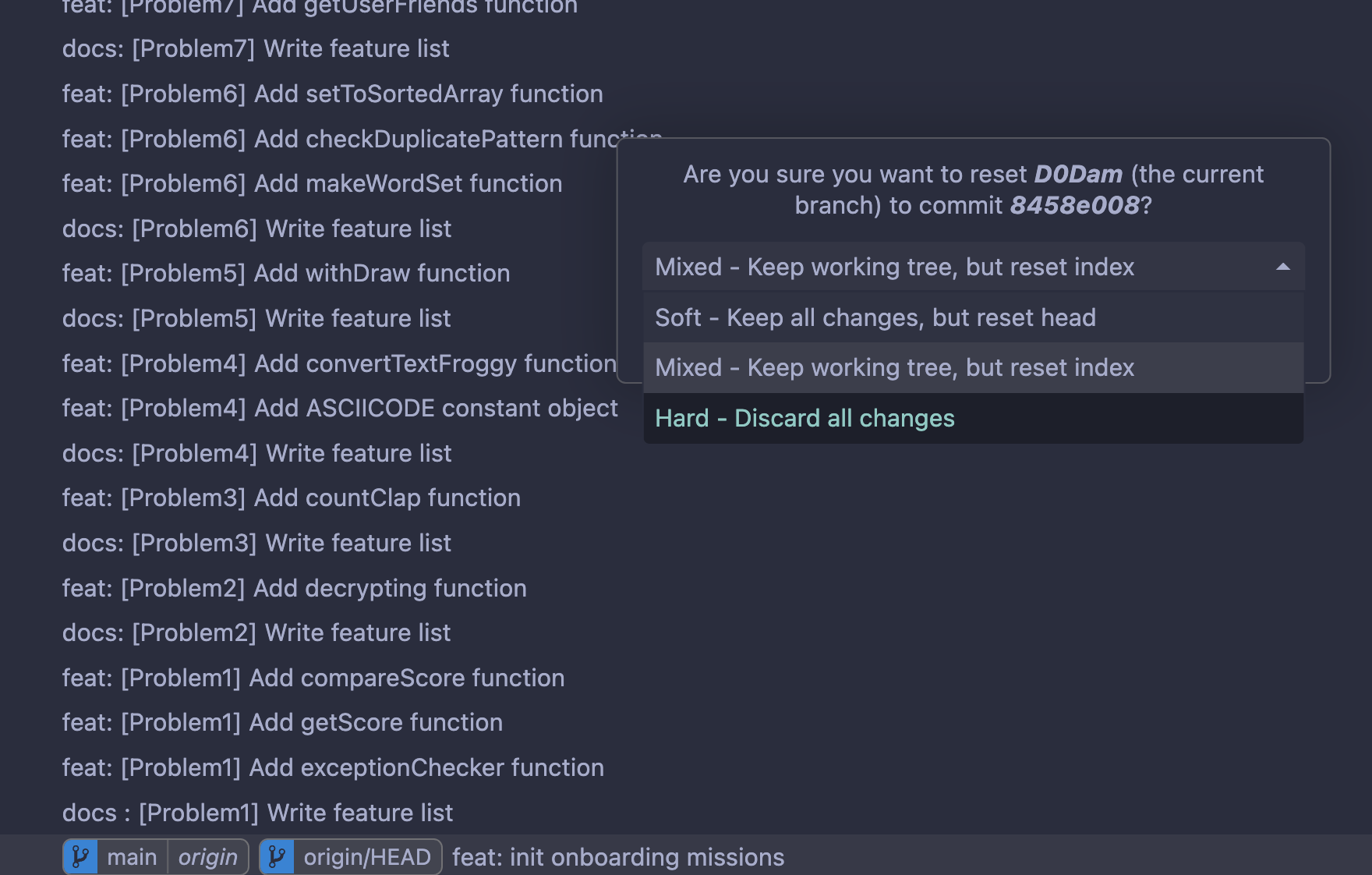
아마 체크아웃을 하려고 했던 것 같은데, 하드 리셋 버튼을 눌렀습니다..🤯 지금까지 코딩했던 모든게 사라졌습니다. 갑자기 잠이 확 깻습니다.. git을 믿는 수 밖에 없었습니다. git이라면 이걸 해결 할 수 있을거라고... 그래야만 한다고 굳게 믿었습니다.
찾아보니 다행히 방법은 있었습니다. 다만, 제 기준으로는 아직 정말 어렵고 어색하게 느껴졌습니다. 덕분에 시간을 정말 많이 쓰기는 했지만, 그래도 이런 해프닝이 일어나면서 git을 정말 많이 배웠습니다. 정말이지 git의 강력함을 제대로 경험해 본 사건이었습니다.
실제로 2주차 과제에서 이 때 공부했던 git reflog, stash 같은 명령어를 요긴하게 사용했습니다.😋
난쟁이가 쏘아올린 작은 단위 테스트
테스트 코드를 처음 접해 보았을 때 너무 신기해서 계속 눈여겨 보고 있었습니다. 때 마침 2주차 미션에서는 테스트 코드에 익숙해 지는 것이 학습 목표였습니다. 그래서 기쁜 마음으로 테스트에 대해 공부하는 시간을 가졌습니다.
테스트는 정말 공부하면 공부할수록 여러가지 나비 효과를 불러오는 것 같습니다. 일단 테스트는 함수를 자꾸 작게 쪼개도록 유도합니다. 물론 코드를 짜기 전에도 함수를 최대한 분리하려고 마음을 먹기는 했었습니다. 하지만 테스트를 상세하게 하고 싶다보니 자연스럽게 함수를 작게 자를 수 밖에 없는 환경이 만들어졌습니다.


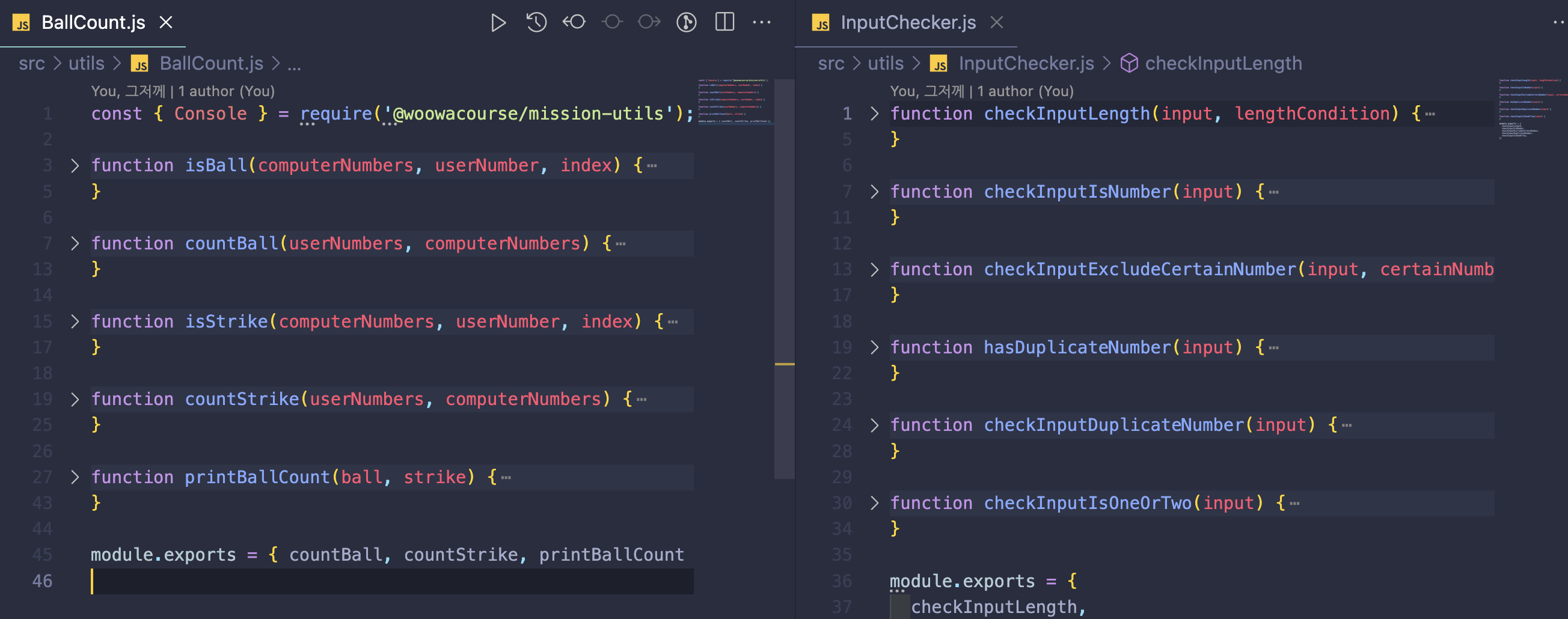
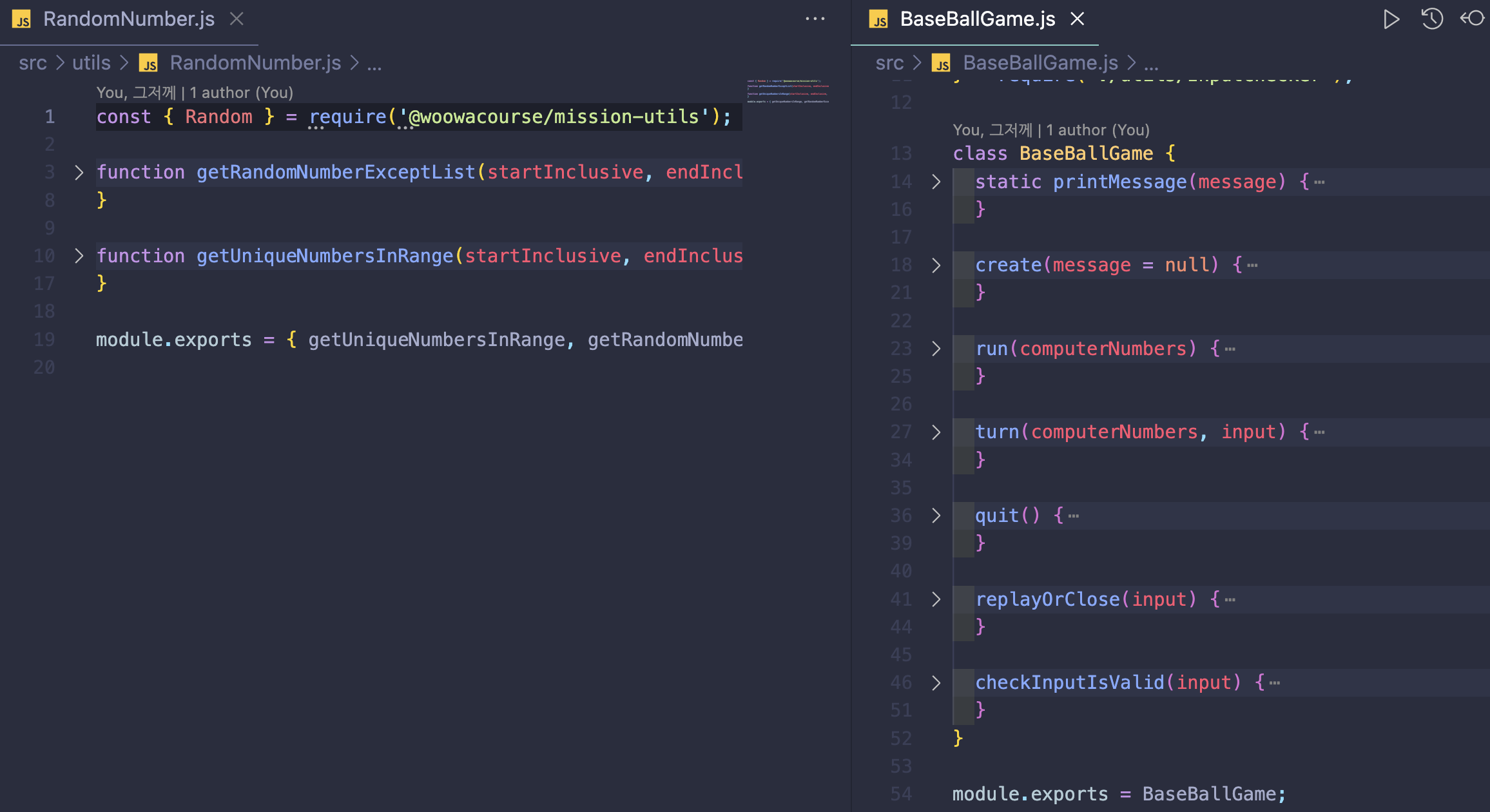
그러다보니 한 파일에 함수가 20개가 넘어가버렸고, 자연스럽게 위와 같이 파일을 나눠주게 되었습니다. 2주차 미션에는 깊이 2가 초과 되는 들여쓰기도 고려해야 된다고 해서 겁을 먹었는데, 잘게 쪼개진 함수 덕분에 이 요구 사항은 잘 해결할 수 있었습니다. 함수가 짧다보니 테스트하기에도 간편했습니다.
테스트를 신경써서 미션을 진행하다 보니 함수 분리와 들여쓰기 같은 요구사항이 같이 해결 되었습니다. 나중에 이렇게 작은 단위로 나누어 테스트를 작성하는 방식을 단위 테스트라고 부른다는 것을 알았습니다. 이번 3주차 과제에서 단위 테스트 개념이 나온 것을 잠깐 봤는데, 벌써부터 설레네요:)🤭
이번 테스트를 통해 상당히 많은 것을 알고 배웠습니다.
테스트 코드는 제 코드에 확신을 줍니다.
자연스럽게 함수를 분리하게 됩니다.
함수가 많아지면서 모듈화를 시키고 파일 분리를 유도합니다.
작은 단위로 기능을 바라보는 데 정말 많은 도움이 됩니다.
이후에 코드를 깔끔하게 짤 때 기준이 되어주는 느낌입니다.
- 이 기준은 테스트하기 좋은 코드라고 할 수 있지 않을까요?
다른 사람이 제 코드를 보고서 기능 단위로 이해하는 데에도 굉장히 도움이 많이 될 것이라는 생각이 들었습니다.
소통의 즐거움
소통은 너무 즐거운 것 같습니다.😊 이번 프리코스를 하면서 커뮤니티나, github 디스커션에 생각날 때마다 들리고 있습니다. 이 때마다 원하는 토론 주제나 이야기를 하고 싶은 게 있으면 그에 대해 소통 하는 시간을 가지는게 이번 프리코스를 하면서 얻는 행복 중 하나였습니다. 소통하면서 서로 성장하고 있다고 느낄 때의 기분은 말로 표현하기 힘든 것 같습니다.

커뮤니티에서 잡담이나 정보를 공유하는 과정에서 소소하게 리액션이 쌓이는 것도 재미있고 보람찼습니다.
직접 모아놓고 보니 더뿌듯한 것 같습니다.😊

코드 피어 리뷰도 진행했는데, 열심히 다른 인원들의 코드에 리뷰를 달았더니 꽤 많은 인원이 제 코드를 리뷰해주었습니다. 각자의 생각과 의견에서 많은 정보를 얻을 수 있었습니다. 중간중간 특정 코드 구조를 칭찬 해 주시기도 했는데 이 때 코드를 열심히 파고든 보람이 느껴져서 너무 행복했습니다.🤗
한 분은 제 코드를 통해 많이 배워간다며 블로그 포스팅을 작성하는데 활용해도 되냐고 여쭈어 보시기도 했습니다. 진짜 이렇게 보람차고 즐거운 일이 어디 있을까요? 이게 우아한형제들에서 말하는 선한 영향력인가 싶습니다.
위에서 말한 블로그 글이 궁금하시다면 이 포스팅을 참고해 주세요!
혼자 공부하는 것도 좋지만 같이 성장하는 것도 좋다.
여러 사람들과 깊게 이야기를 나누어보고 싶았고, 미션에 대한 코드 리뷰도 더욱 상세하게 의견을 공유하고 싶었습니다. 같은 생각을 가진 사람들이 꽤 많았는지, 소수 인원들끼리 스터디를 꾸리는 채널이 생겼습니다. 그래서 가장 처음으로 생긴 프론트엔드 스터디인 '(가맹점 1호)프론트엔드 피어리뷰 스터디'에 재빠르게 참여 의사를 밝혔습니다.
처음에는 솔직히 아예 모르는 사람들이다 보니 긴장이 되기도 했습니다. 하지만 그것과는 별개로 더 좋은 리뷰를 해주고 싶은 마음이 컸습니다. 이번에는 js 컨벤션을 위주로 리뷰를 진행해 봐도 좋을 것 같다고 생각했고, 그래서 js 컨벤션을 처음부터 끝까지 2번 정도 정독하면서 나름 리뷰를 위해 이를 갈았던 것 같습니다.

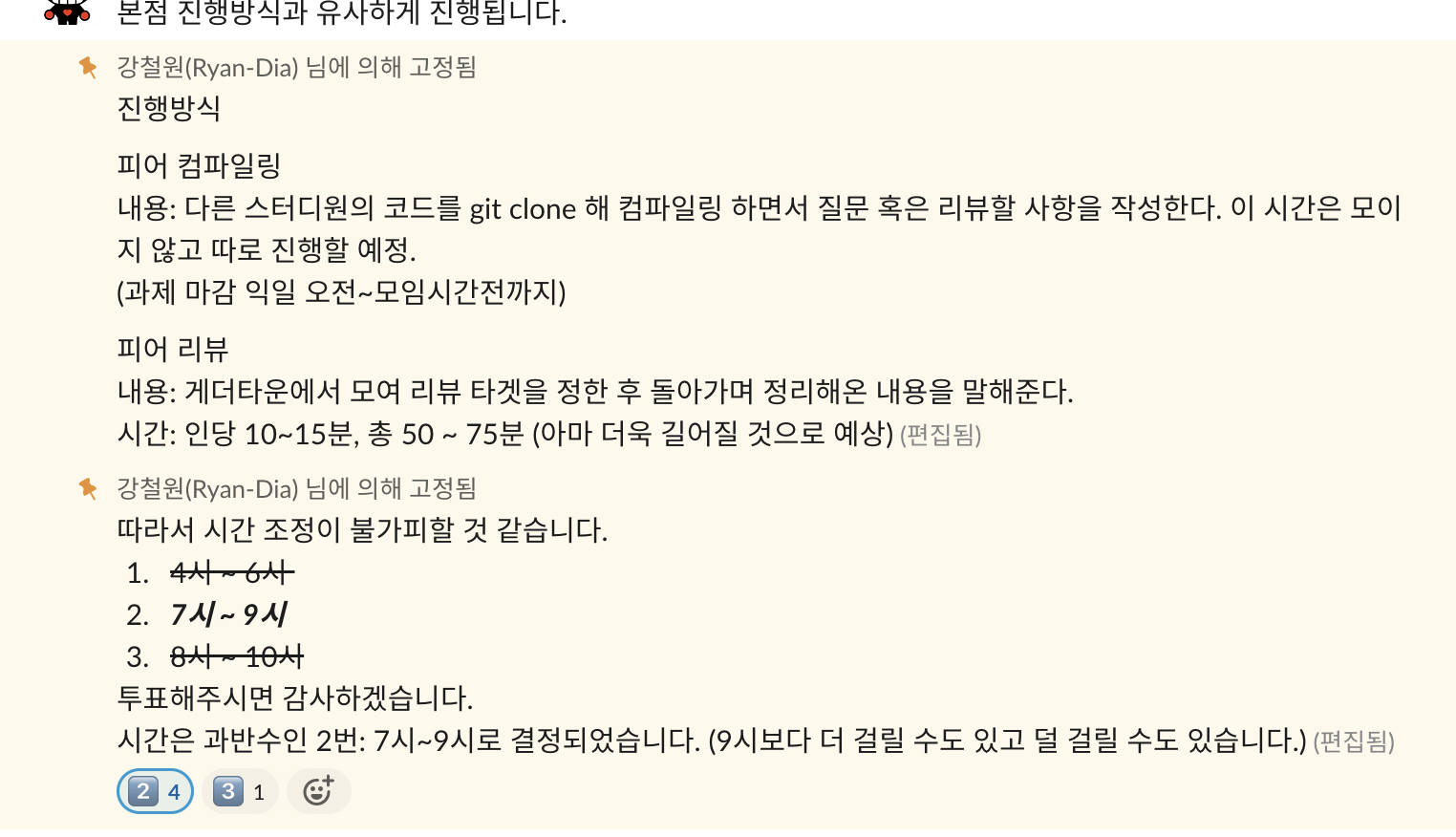
정말 본격적으로 스터디를 진행했습니다.
과제가 마감되고, 수요일날 모임 전까지 서로의 코드에 대해 리뷰할 점을 찾고, 저녁 시간에 게더타운 안에서 서로의 의견을 공유하는 방식이었습니다. 어제 처음으로 스터디를 진행했었는데, 다들 정말 꼼꼼히 의견을 공유해 주셔서 코드에 대한 다양한 의견과 피드백을 받을 수 있었습니다. 다들 초면이었지만, 코드 앞에서는 모두 진심이 되어 의견을 잘 전달해 주셔서 너무 좋았습니다.

 스터디원들과 같이 게더타운에서 사진도 찍었어요!😊
스터디원들과 같이 게더타운에서 사진도 찍었어요!😊클린 코드를 열심히 공부해 클린 코드 관련 의견을 잘 찝어주신 분부터, jest를 열심히 공부해 jest 코드를 열심히 봐주시는 분까지, 각자 자신있는 분야가 모이고 모이다 보니 정말 좋은 시너지를 냈습니다. 덕분에 내려가기 규칙, 메서드 네이밍, 의미없는 반환값 등 얻어가는 것이 너무나 많았습니다.
코치와 수다 타임(코수타)에서 스터디를 꾸린 인원들이 있다면 이 내용을 공유해 보는 것이 어떻겠냐는 의견을 주셨습니다. 코치님과 동일하게 스터디원 모두 우리만 나누기에는 정말 아까운 리뷰 내용이라고 생각을 했습니다. 그래서 다음 주차부터는 github 디스커션을 통해 리뷰 내용을 여러 사람들에게 공유해보기로 했습니다!
마치며
이번 프리코스 경험을 통해 스스로 여러 방면으로 성장하고 있음을 많이 느끼고 있습니다. 지식도 지식이겠지만, 저의 마인드셋도 정말 많이 변하고 개발이 점점 재미있어지는 큰 계기가 되고 있습니다. 우아한테크코스가 이번 프리코스를 통해 무엇인가에 몰두하는 경험을 체험주고 싶은 의도가 있었다면 대성공이라고 생각합니다. 이런 뜻 깊은 경험을 선물해준 우아한테크코스를 비롯한 소통에 참여 해주신 모두에게 정말 고맙다는 말을 전하고 싶습니다.